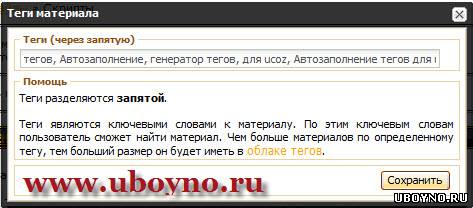
Скрипт берет значение поля Название материала и разбивает на массив. Автозаполнение тегов для uCoz будет Автозаполнение, тегов, для, uCoz. Но слова, состоящие менее чем из трех букв в тегах не нужны (имхо). Поэтому Автозаполнение тегов для uCoz будет как Автозаполнение, тегов, uCoz. 
Для каталога статей:
<!-- </tegi> -->
<script type="text/javascript">$(document).ready(function(){$('#puF1').change(function(){document.getElementById('suggEdit').value='';var title = this.value.split(' '); for (i=0; i<title.length; i++) {if (title[i].length>3) {document.getElementById('suggEdit').value += title[i]+', ';}}})});</script>
<!-- </tegi> -->
Для новостей добавляем в "архив новостей" после BODY:
<!-- </tegi> -->
<script type="text/javascript">$(document).ready(function(){$('#nwF1').change(function(){document.getElementById('suggEdit').value='';var title = this.value.split(' '); for (i=0; i<title.length; i++) {if (title[i].length>3) {document.getElementById('suggEdit').value += title[i]+', ';}}})});</script>
<!-- </tegi> -->
Всё зависит от параметров #nwF1 или #puF1, pu - статьи ,nw - новости, ld - файлы(везде работает)
Для доски объявлений
<!-- </tegi> -->
<script type="text/javascript">$(document).ready(function(){$('#bdF1').change(function(){document.getElementById('suggEdit').value='';var title = this.value.split(' '); for (i=0; i<title.length; i++) {if (title[i].length>3) {document.getElementById('suggEdit').value += title[i]+', ';}}})});</script>
<!-- </tegi> -->














 |
| Категория:
Категория:  Просмотров: 790
|
Просмотров: 790
|  |
|